|03| D O U K N O W?
Trong các phần trước mình đã sử dụng khá nhiều thuật ngữ nên mình sẽ dành riêng phần này để giải thích.
Nguồn từ Green Academy nhưng mình có lọc và chỉnh sửa rồi. Ngoài ra những cái bôi đậm là khái niệm cơ bản mà mọi designer cần phải biết. Còn những cái in nghiêng là kiến thức khi chỉnh sửa ảnh.
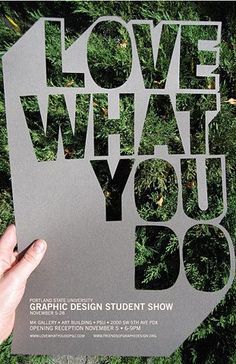
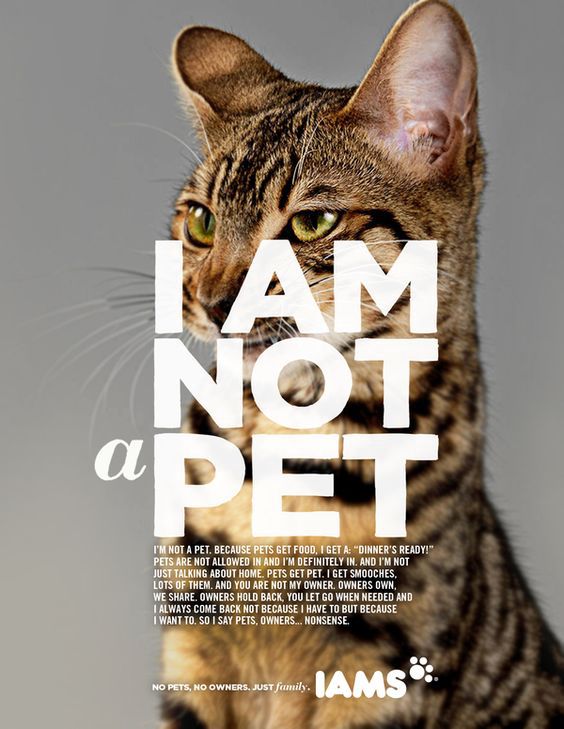
1. Typography
Nghệ thuật sắp đặt chữ: là cách sắp xếp các chữ cái theo một cách bắt mắt nhất nhưng vẫn dễ đọc. -> Cái này để thu hút ấn người đọc đồng thời thể hiện cả sự sáng tạo của người design nữa.

2. Body Copy
Là phần văn bản chính trong mỗi thiết kế hay các bản in ấn, có thể là nội dung của một website, một cuốn sách.

3. Watermark
Phần dấu mờ hiện trên giấy/bản vẽ/hình ảnh với mục đích đóng dấu bản quyền và tránh việc bị các cá nhân khác sao chép và sử dụng với mục đích riêng mà không xin phép.

-> cái này là chữ kí hay logo cá nhân đóa.
4. Descender
Được định nghĩa đơn giản là đường gióng ngang phần bên dưới cuối cùng của các chữ. Ví du như đuôi móc của chữ "g", "j", "p"...

5. Alignment
Là việc điều chỉnh các dòng chữ hay hình ảnh. -> đây là bước xếp test mà mỗi designer đều phải chú ý sao cho phù hợp với ảnh. Ah... thực ra khỏi phải nói chúng ta vẫn đang làm việc này từ trước đến giờ rồi.
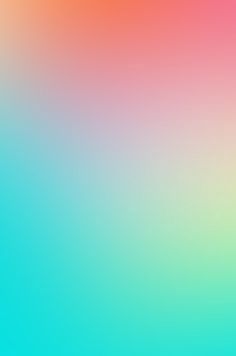
6. Gradient
Gradient có thể hiểu là việc tô chuyển màu cho một thiết kế. Có 2 dạng phổ biế nhất bao gồm:
- Mỗi màu sẽ nằm ở phía đối ngịch nhau trong cùng 1 khung hình (linear gradient).
- Một màu sẽ nằm ở vị trí trung tâm, các màu khác sẽ bao xung quanh nó (radial gradient).
Cái này thường dùng để làm nổi bật logo hay chữ trong các thiết kế chuyên nghiệp.


7. Opacity
Hiểu đơn thuần là một phần của việc thiết kế đồ họa photoshop, nhằm quy định độ trong suốt của hình ảnh hoặc một nền màu nào đó.

8. Resolution
Là độ phân giải của ảnh. Nếu resolution càng cao, hình ảnh của bạn càng đẹp và rõ nét. Những bức ảnh càng mờ chứng tỏ độ phân giải của chúng càng thấp. Cái này là điểm quan trọng khi chụp ảnh đây.
9. Contrast
Sự khác biệt về độ sáng tối của màu sắc trên hình ảnh – Contrast (độ tương phản).

Thể loại này rất dễ gây ấn tượng từ cái nhìn đầu tiên phải không???
10. Saturation
Saturation được định nghĩa là độ bão hòa màu. Màu sắc có độ saturation thấp sẽ trở nên nhạt nhòa hơn và có phần mờ ảo. Ngược lại, những màu có độ saturation cao là những màu rực rỡ và nổi bật hơn.
Ví dụ đơn giản chính là các công thức, filter VSCO ấy.


11. Stock photo
Những hình ảnh chất lượng cao, được chụp chuyên nghiệp theo từng chủ đề khác nhau và người dùng được phép tải để sử dụng miễn phí được gọi là stock photo. Stock photo được tải về và sử dụng rộng rãi trong các sản phẩm thiết kế đồ họa.
Cái này khỏi nói thì designer nào cũng phải biết rồi chứ nhỉ???
12. Grid
Trong thiết kế đồ họa, lưới (grid) là một công cụ dùng để đặt và sắp xếp các yếu tố đồ họa như văn bản và hình ảnh.

13. Vector
Là hình vẽ bằng tay với máy tính, được kết hợp bởi những dấu chấm để tạo ra những đường thẳng và đường cong.

14. Texture
Khi nhắc đến thiết kế, bạn có thể liên tưởng texture là phần bề mặt của một thiết kế. Nó có thể gồ ghề như vân gỗ, hay bóng như kim loại và mịn như da...

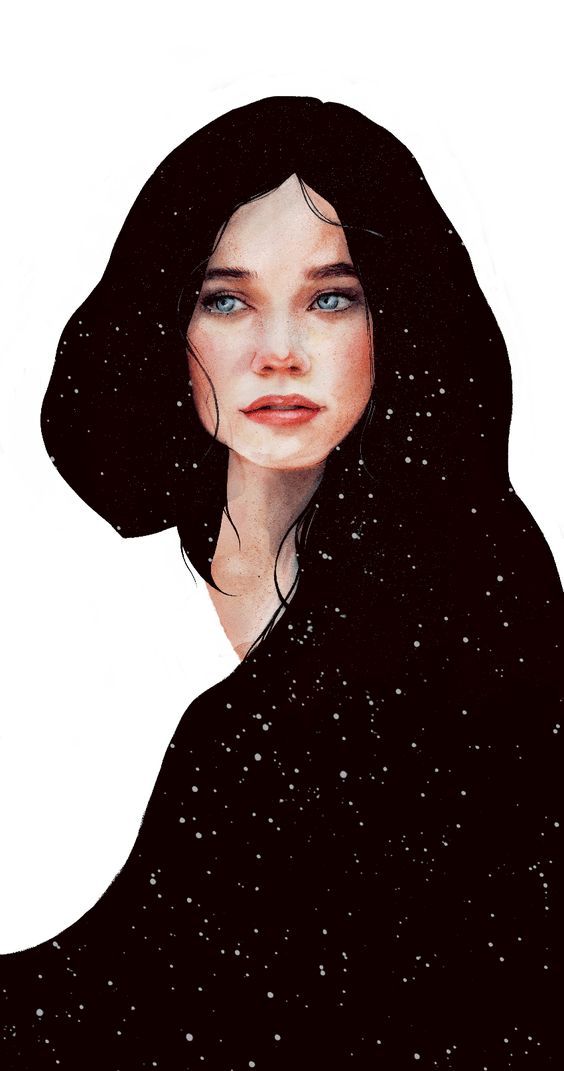
15. Illustration
Đây là từ khóa mỗi khi mình search ảnh để des. Và nó khác hoàn toàn với stock. Mình sẽ giải thích ở dưới.

16. Lorem ipsum
Còn hay gọi là "chữ giả", lorem ipsum được sử dụng để thay thế cho các phần nội dung chính của thiết kế khi chúng chưa được chuẩn bị sẵn sàng. Sử dụng "chữ giả" để người nhìn có thể hình dung được một thiết kế sẽ có hình dáng như thế nào khi phần nội dung thật được đặt vào sau đó.

Đơn giản thì chúng ta xếp các lớp chữ chồng nhau ấy.
SỰ KHÁC BIỆT
1. Stock là ảnh thật, người thật và vật cũng thật luôn vì nó là ảnh chụp chuyên nghiệp.
2. Illustration thì không phải ảnh thật. Nó là bức vẽ tay hoặc bằng máy tính. Về stock thì bạn có thể download free nhưng illustration thì khác vì nó là những tác phẩm sáng tạo của cá nhân nên không phải cái nào cũng free. Và bản quyền cũng là một vấn đề mà mình sẽ dành một chap để giải thích rõ hơn.
3. Texture thì như đã giải thích nó là bề mặt của nền: sần sùi, nhẵn nhụi hay mấp mô cái gì gì đấy...
4. Template là các khung mẫu để design. Bạn chỉ cần ghép ảnh và chèn chữ thôi.

VÀ TẤT TẦN TẬT NHỮNG CÁI NÀY ĐƯỢC GỌI CHUNG LÀ BACKGROUND- NỀN.
.
.
.
.
.
.
.
.
OKAY, giải đáp xong rồi... Chúng ta lại tiếp tục với việc share:)))
Bạn đang đọc truyện trên: truyentop.pro